ESP32-Cam
ESP32 cam is a ESP32-S2 series based camera supporting module.Generally the ESP32-Cam modules available modules are developed by I-Thinker which is china based company. The ESP32-Cam module comes with camera OV2640 module which is 2Mpixel resolution.The Tasmota ESP32-CAM resolution is 2Mpixel.The board comes with connector to the camera. The board has some free IO ports which are mode available for the user on the headers lying on the either side.The Board has LED which is very bright and connected GPIO pin 4.It has got the SD card slot which is provision for SD card for saving the captured images.
In the image above ,note that 5V is supplied from external 5V DC Source.
Node-Red
Node-Red is a open source platform. It is based on node.js. It is a web based visual application which uses the nodes palette. It is very easy to use. The user has to drag the nodes from the nodes pallete and place it in the editor window and wire them and put some logic to implement the functionality of the project With this the IOT based project UI can be easily created.
Arduino Platform
Arduino is a open source platform. It is very useful learning the embedded based coding. Anybody with lesser knowledge can start using this platform to get acquainted with coding skills required for embedded based projects. The code can be written in c and C++ laguages.The Arduino ide supports good libraries for supporting the various protocol interface. It has also released the hardware board dedicated for the Arduino platform which are mainly based on AVR ATMega 328 core. The various types of versions of the boards like Arduino Uno,Arduino Nano,Arduino Mega are released in the market.The Arduino has support for ESP microcontrollers like ESP32,ESP8266 etc.
To install the Arduino platform visit this page. Download the latest setup file as per the OS of the choice and get it installed on the PC.
To setup the ESP32 boards on Arduino IDE follow the steps as given below
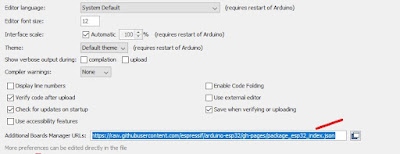
1.Go to file ->Preferences
2. Add ths URL https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json to the Additional Boards Manager URL textbox as shown below.
4. Go to tools -> Boards ->Boards Manager.Enter ESP32 in the search window and press Enter.
Install the latest version of ESP32 Board.and click on close Button.
Setup Arduino IDE for ESP32-CAM example
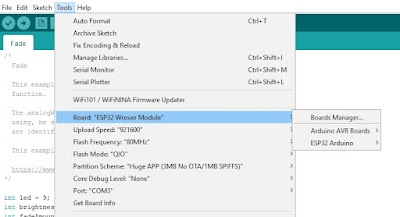
1. Go to tools and select the Board as ESP32 Wrover Module and Partition Scheme as Huge APP
as shown in the image below.
2. Connect the ESP32-CAM board to the SUB port of the PC and select the appropriate com Port.
Once these settings are done then go to File->Examples->ESP32->ESPWebcam->CameraWebServer.
In the coding part select the AI-THINKER CAM module and set the WIFI Credentials of your network as shown in the image below.
All is set,put the ESP32-CAM board in Programming mode and Go to Sketch and upload the code.in ESP32-CAM board. Once the code is uploaded, Start the serial Terminal and check the IP printed by the ESP32-CAM Board as per your network.
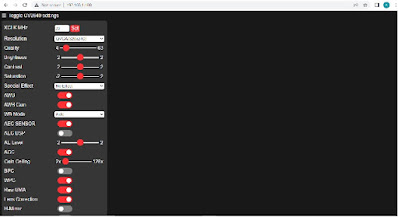
Copy this IP and Paste in the Browser. The Web Page will be visible as shown below
The Brightness,Resolution,Saturation of the image can be changed from this web page.
The Click on Get Still button to capture the image or click on Get stream button to getting stream of images from the web cam camera.
Node-Red Interface
Start the Node-Red from the command prompt for windows or terminal for Linux.
Drag the template node in the editor window and add the following code as shown in the image below,
To see the detail how set the template Node check out the blog
<div>
<img src ="ip of your network:81/stream" width="600" height="400"
<div/>
Save the setting and go to Dashboard to checkout the image stream.
The Flow for integrating ESP32-WEB Cam Server with Node-Red is given as below,
The Dashboard UI for the Flow is as shown in the image below.
The JSON file content for the flow is as given below.
[
{
"id": "fde1490b82505240",
"type": "tab",
"label": "Flow 1",
"disabled": false,
"info": "",
"env": []
},
{
"id": "191beefba11849dd",
"type": "ui_template",
"z": "fde1490b82505240",
"group": "65dc5732224e06bb",
"name": "",
"order": 6,
"width": 0,
"height": 0,
"format": "<div >\n \n<img src=\"http://192.168.1.100:81/stream\" width=\"600\" height=\"400\">\n\n</div>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 160,
"y": 180,
"wires": [
[]
]
},
{
"id": "d5ba266374cbf165",
"type": "http request",
"z": "fde1490b82505240",
"name": "",
"method": "GET",
"ret": "txt",
"paytoqs": "ignore",
"url": "",
"tls": "",
"persist": false,
"proxy": "",
"authType": "",
"senderr": false,
"x": 710,
"y": 240,
"wires": [
[]
]
},
{
"id": "3d58cce22a746188",
"type": "ui_slider",
"z": "fde1490b82505240",
"name": "",
"label": "Brightness",
"tooltip": "",
"group": "65dc5732224e06bb",
"order": 7,
"width": 0,
"height": 0,
"passthru": true,
"outs": "all",
"topic": "topic",
"topicType": "msg",
"min": "-2",
"max": "2",
"step": "1",
"className": "",
"x": 170,
"y": 240,
"wires": [
[
"4d8ae4acd91520d9"
]
]
},
{
"id": "a76fd3efc1bf87f1",
"type": "change",
"z": "fde1490b82505240",
"name": "",
"rules": [
{
"t": "set",
"p": "url",
"pt": "msg",
"to": "payload",
"tot": "msg"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 530,
"y": 240,
"wires": [
[
"d5ba266374cbf165"
]
]
},
{
"id": "4d8ae4acd91520d9",
"type": "function",
"z": "fde1490b82505240",
"name": "",
"func": "\nmsg.payload = \"http://192.168.1.100:80/control?var=brightness&val=\"+msg.payload\n\n//http://DEVICE_IP/cm?cmnd=WcBrightness%\n\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 340,
"y": 240,
"wires": [
[
"a76fd3efc1bf87f1"
]
]
},
{
"id": "a36acb1e79190074",
"type": "ui_slider",
"z": "fde1490b82505240",
"name": "",
"label": "Contrast",
"tooltip": "",
"group": "65dc5732224e06bb",
"order": 8,
"width": 0,
"height": 0,
"passthru": true,
"outs": "all",
"topic": "topic",
"topicType": "msg",
"min": "-2",
"max": "2",
"step": "1",
"className": "",
"x": 160,
"y": 320,
"wires": [
[
"b0a2c142439c9d8c"
]
]
},
{
"id": "b0a2c142439c9d8c",
"type": "function",
"z": "fde1490b82505240",
"name": "",
"func": "\nmsg.payload = \"http://192.168.1.100/control?var=contrast&val=\"+msg.payload\n\n//http://DEVICE_IP/cm?cmnd=WcBrightness%\n\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 340,
"y": 320,
"wires": [
[
"f1d459c80226771b"
]
]
},
{
"id": "f1d459c80226771b",
"type": "change",
"z": "fde1490b82505240",
"name": "",
"rules": [
{
"t": "set",
"p": "url",
"pt": "msg",
"to": "payload",
"tot": "msg"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 530,
"y": 320,
"wires": [
[
"10d51e4359b474c1"
]
]
},
{
"id": "10d51e4359b474c1",
"type": "http request",
"z": "fde1490b82505240",
"name": "",
"method": "GET",
"ret": "txt",
"paytoqs": "ignore",
"url": "",
"tls": "",
"persist": false,
"proxy": "",
"authType": "",
"senderr": false,
"x": 710,
"y": 320,
"wires": [
[]
]
},
{
"id": "e05ec379f833a493",
"type": "ui_slider",
"z": "fde1490b82505240",
"name": "",
"label": "Quality",
"tooltip": "",
"group": "65dc5732224e06bb",
"order": 9,
"width": 0,
"height": 0,
"passthru": true,
"outs": "end",
"topic": "topic",
"topicType": "msg",
"min": "4",
"max": "63",
"step": "1",
"className": "",
"x": 160,
"y": 400,
"wires": [
[
"bbdb278c73a06166"
]
]
},
{
"id": "bbdb278c73a06166",
"type": "function",
"z": "fde1490b82505240",
"name": "",
"func": "\nmsg.payload = \"http://192.168.1.100/control?var=quality&val=\"+msg.payload\n\n\n\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 340,
"y": 400,
"wires": [
[
"c7453c2c19f11518"
]
]
},
{
"id": "c7453c2c19f11518",
"type": "change",
"z": "fde1490b82505240",
"name": "",
"rules": [
{
"t": "set",
"p": "url",
"pt": "msg",
"to": "payload",
"tot": "msg"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 530,
"y": 400,
"wires": [
[
"297598e29e2d4997"
]
]
},
{
"id": "297598e29e2d4997",
"type": "http request",
"z": "fde1490b82505240",
"name": "",
"method": "GET",
"ret": "txt",
"paytoqs": "ignore",
"url": "",
"tls": "",
"persist": false,
"proxy": "",
"authType": "",
"senderr": false,
"x": 710,
"y": 400,
"wires": [
[]
]
},
{
"id": "65dc5732224e06bb",
"type": "ui_group",
"name": "cam2",
"tab": "da28975d3db72c18",
"order": 1,
"disp": true,
"width": "6",
"collapse": false,
"className": ""
},
{
"id": "da28975d3db72c18",
"type": "ui_tab",
"name": "esp-cam1",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]
Other Related Blogs:
Integrate Tasmota Based ESP32-CAM with Node-Red and Home Assistant